Plenty of landing page builders are in the market, but Kajabi stands out as one of the best all-in-one marketing platforms, especially for coaches and content creators. Whether looking for a website builder or planning to create a sales funnel for your business, Kajabi is a great platform to consider.
One of the most popular features of Kajabi is its landing page builder. In fact, it has great credibility as a platform for coaches to create their online courses and monetize their services. Adding a blog to your landing page can be a great combination for your business. Not only can you showcase your expertise through your blog marketing strategies, but it's also a lucrative way to increase authority for your website domain on the world wide web!
In this post, we'll share some insights about Kajabi as a landing page builder and why it's popular for coaches and content marketers in general. In addition, we'll also dive deep into a tutorial to add a blog on the Kajabi landing page with Blog Handy!

Creating a Landing Page on Kajabi as a Coach and Content Marketer
While Kajabi is not specifically built for the coaching or content marketing industry, the platform is a great choice for creating a landing page if you're a coach or content marketer looking into creating a sales funnel through email marketing strategy.
The platform uses artificial intelligence that can tremendously help you with course creation, lesson content, and even landing page copy. Starting from USD 119 per month, Kajabi is a great tool for any coaches and content marketers looking into gaming up their sales game!
While Kajabi offers a 14-day free trial, there is incredible value in investing in the paid version since the platform offers unlimited landing pages for your business. On top of that, you can also start sending unlimited marketing emails to engage with your customers.

Why You Should Add a Blog to Kajabi Landing Page
If you're a coach or content marketer having second thoughts about adding a blog to your landing page, here are some advantages to having a blog on your Kajabi landing page!
- A blog enables you to showcase your expertise. This is especially important if you're a coach, as your customer seeks your service because they trust you to have the knowledge they need to solve their problems. By regularly publishing valuable blog posts, you can demonstrate your authority in your field and provide insights to attract and engage your target market.
- It can increase engagement on your landing page. It's hard to convert your landing page into sales if you don't have an engaged audience. Informative blog content can keep your visitors interested, which can convert them into sales and more!
- A blog page is an effective way to improve search engine optimization (SEO) for your website. You can increase your online visibility through search engine platforms like Google, Bing, or Yahoo Search, which can attract potential customers organically without spending extra in a pay-per-click strategy.
- It's a great way to showcase your products or services. No matter what industry you're in, a blog page can be a great platform to market your business. You can create content providing insights on how you conduct your service, or you can also publish a tutorial or a review of the product you sell to showcase the value to your potential customer.
Now that you know the perks of having a blog page on your landing page, let's continue with the easy tutorial of adding a blog on your Kajabi landing page!
How to Add a Blog on Kajabi Landing Page with BlogHandy
Although now Kajabi has a native blogging feature to incorporate a blog page into your Kajabi website, using an external blogging platform like BlogHandy can add extra functionalities that benefit your business website.
For instance, while Kajabi offers basic blogging features like a blogging editor page or SEO tools, the native blogging platform on Kajabi doesn't come with social media sharing tools. By adding two lines of BlogHandy code, you can add these functionalities without having to install any plugins.
So, here are a few simple steps to add a blog to your Kajabi landing page with BlogHandy!
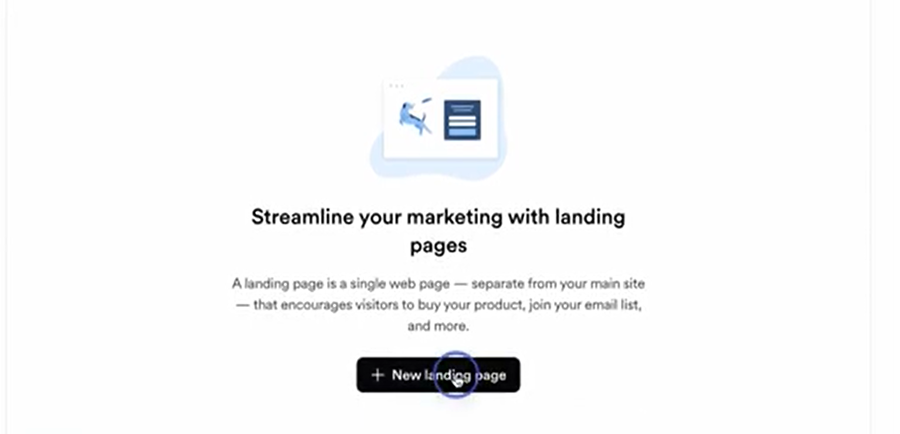
Create a new landing page on Kajabi

Once you sign up for your Kajabi account, go to your dashboard to find the main menu on the left-hand side of your monitor. Click the "Website" option, and go to "Pages" where you'll be given a few options to create a website, landing page, or funnels on Kajabi.
To create a new landing page on Kajabi, you can click the "Landing" option. Scroll down to see the "New Landing Page" button. Next, Kajabi will direct you to choose templates for the new landing page. Alternatively, you can pick the "Blank" template to build a new landing page from scratch.
A pop-up box will appear where you can add the title for your new landing page. Once it's done, it will go directly to the page editor for your Kajabi landing page.
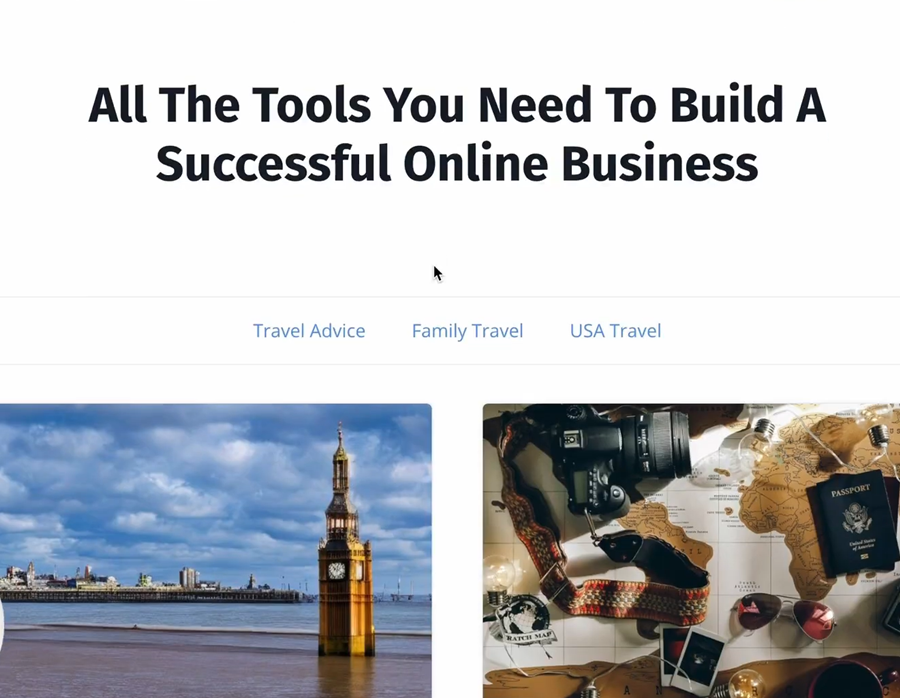
Add content to your landing page

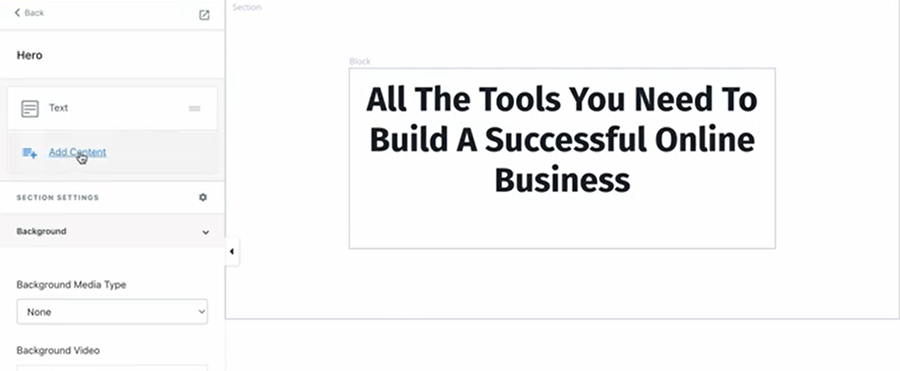
Typically, the "Blank" template on Kajabi will consist of two sections: text and image. You can delete the image section to add new content, while the text section can be edited according to your brand or campaign.
Once deleted, you can see the editor tools on the left-hand side of your monitor, click "Add Content" and there will be a few options you can add to your Kajabi landing page.
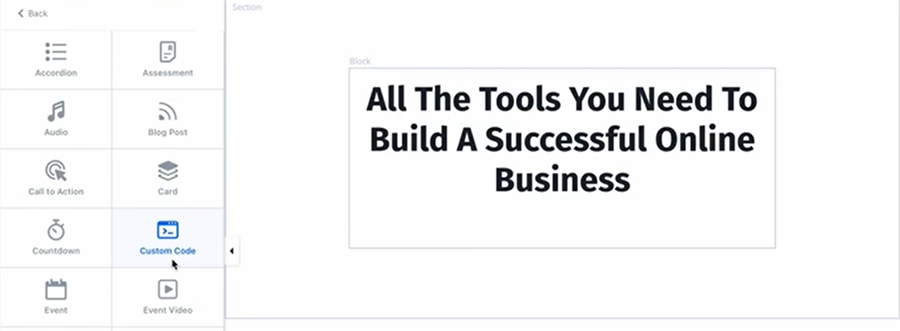
While you can add any type of content such as forms or audio on this step, we will now focus on how to add a custom code on the Kajabi landing page so you can add a blog with BlogHandy.
Add a custom code to your Kajabi landing page

Click the "Custom Code" on the menu. Next, you will be directed to the Customs Code editor section.
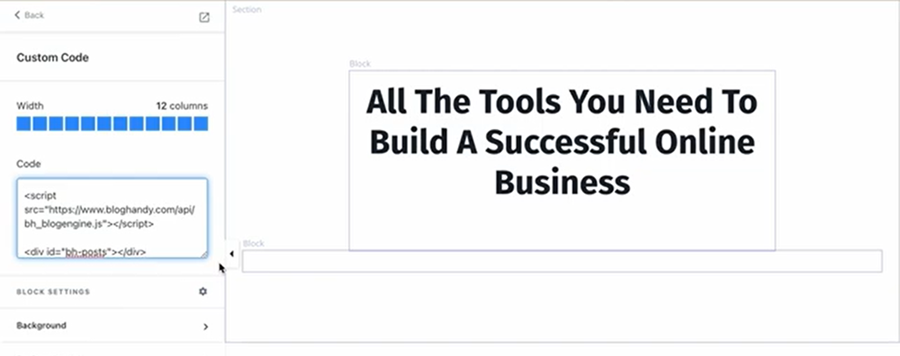
On the first line where it says "Width," you can customize the size of your custom code section on your landing page. You can click the bars under the section to set it accordingly based on your landing page design preference.
The next section that says "Code" is where you should incorporate your BlogHandy codes to connect your BlogHandy and Kajabi accounts.
Incorporate BlogHandy codes on your Kajabi landing page

Next, go to your BlogHandy dashboard to find the custom codes. Copy the first code on your BlogHandy dashboard, and paste it into the "Code" section on your Kajabi editor page. Repeat the same procedure for the second line of BlogHandy code.
Once the codes are fully implemented on your Kajabi landing page, you can see the preview on the right side of the monitor.
Click "Back" on the left corner of the menu section to return to your Kajabi dashboard. Your dashboard should display the new landing page you created there.
Add your Kajabi landing page URL to BlogHandy

On your Kajabi dashboard, click on the three dots next to your landing page, and click the "Copy URL" option. Paste it to see how your blog looks like on your Kajabi landing page, and go back to your BlogHandy dashboard to finalize the step of your BlogHandy-Kajabi integration.
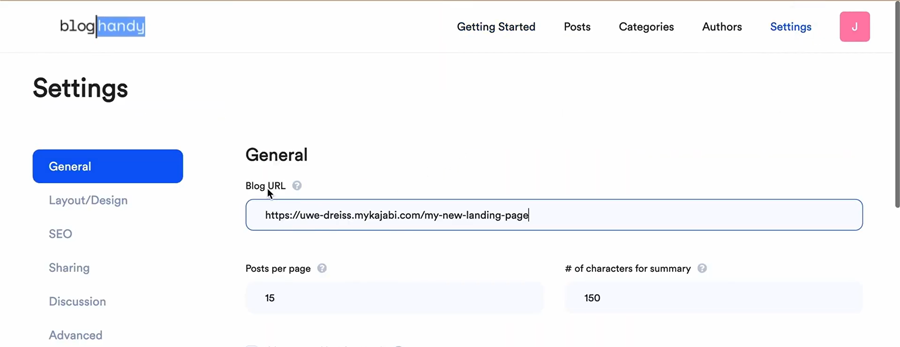
Once you get to your BlogHandy dashboard, go to "Settings" so you'll see the "General Settings" where you can paste the URL into the "Blog URL" section on your BlogHandy setting. Click "Save all changes" to finish your integration.
Essentially, this is the final step to integrate the BlogHandy code into your Kajabi landing page. However, you can also change the blog page layout on your BlogHandy settings, which we will elaborate on in the next step.
Change your blog page layout on BlogHandy

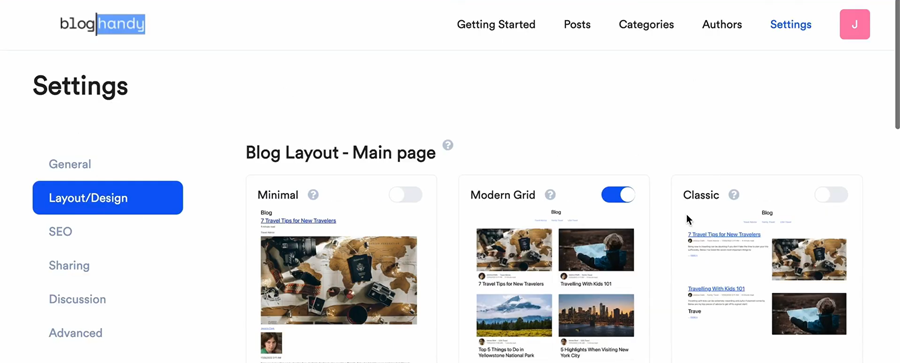
Stay on the "Settings" page on BlogHandy, and click the "Layout/Design" section if you want to change the blog style on your Kajabi landing page.
BlogHandy comes with 11 templates you can opt for accordingly, but you can also create your own CSS to customize it based on your preference. Whichever you choose for the layout, don't forget to click "Save all changes" once again to finalize this step.
BlogHandy also offers personal customization for your BlogHandy page, whether you have your website on Kajabi or other landing pages platforms like Webflow, GetResponse, or Card.
Refresh your landing page URL to see if your setting has changed

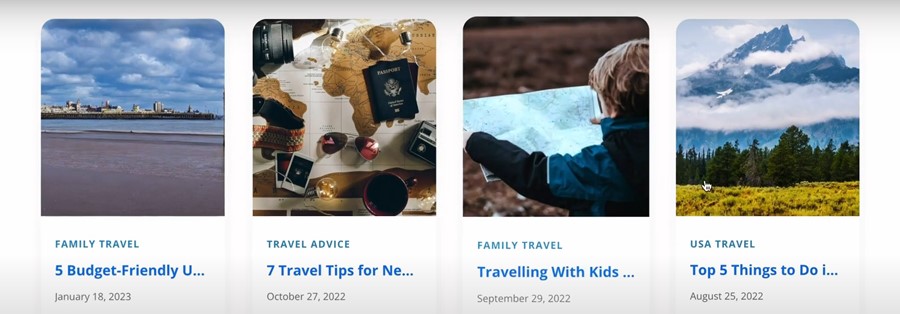
Last but not least, refresh your landing page to see if your changes are saved. If you change the layout on BlogHandy, your blog display on the Kajabi landing page should be reflected.
And voila, you can now start blogging on BlogHandy. Your blog posts will be automatically added to your Kajabi landing page!
Conclusion

Kajabi is a well-known marketing platform, especially for those in the coaching and content marketing industry. While Kajabi is popular as a sales funnel and landing page builder, you can also create a website on the platform, and it has a native blogging feature with basic functionalities for a blog.
The good news is that you can also integrate your Kajabi landing page with an external blogging platform like BlogHandy, so you can add some additional functionalities in a few simple steps with no advanced coding skills necessary.
Are you ready to optimize your Kajabi landing page with SEO blog posts? Click here to sign up to BlogHandy for free, and start creating content to game up the landing page for your business!